UX/UI DESIGN
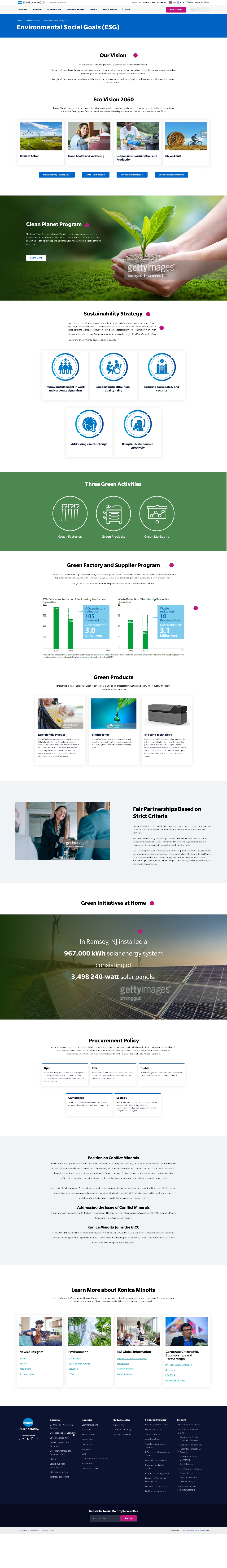
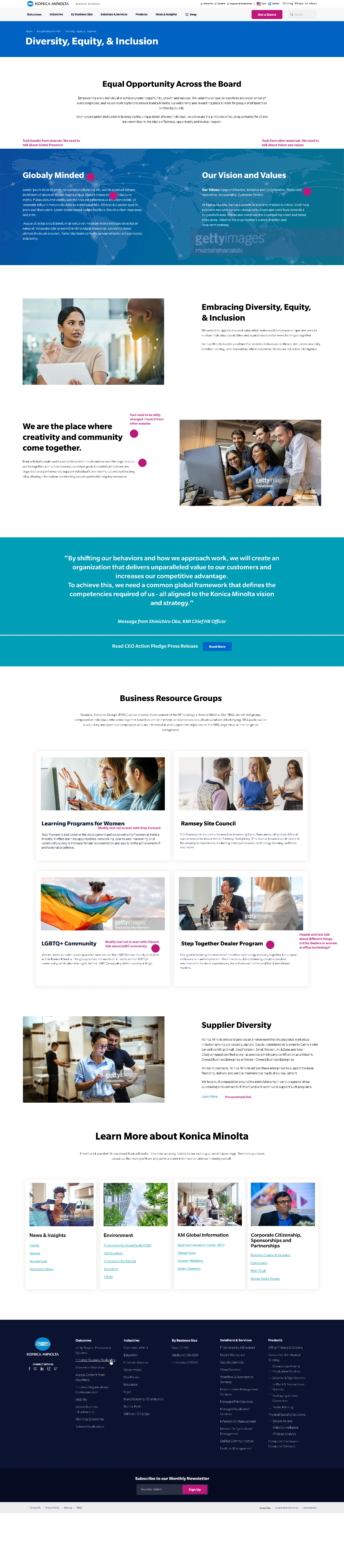
Konica Minolta
Konica Minolta, Inc. is a Japanese multinational technology company.
They provide Business Services, Professional and Digital Office Printing, IT Services, Healthcare, Security Services for business.
My responsibilities:
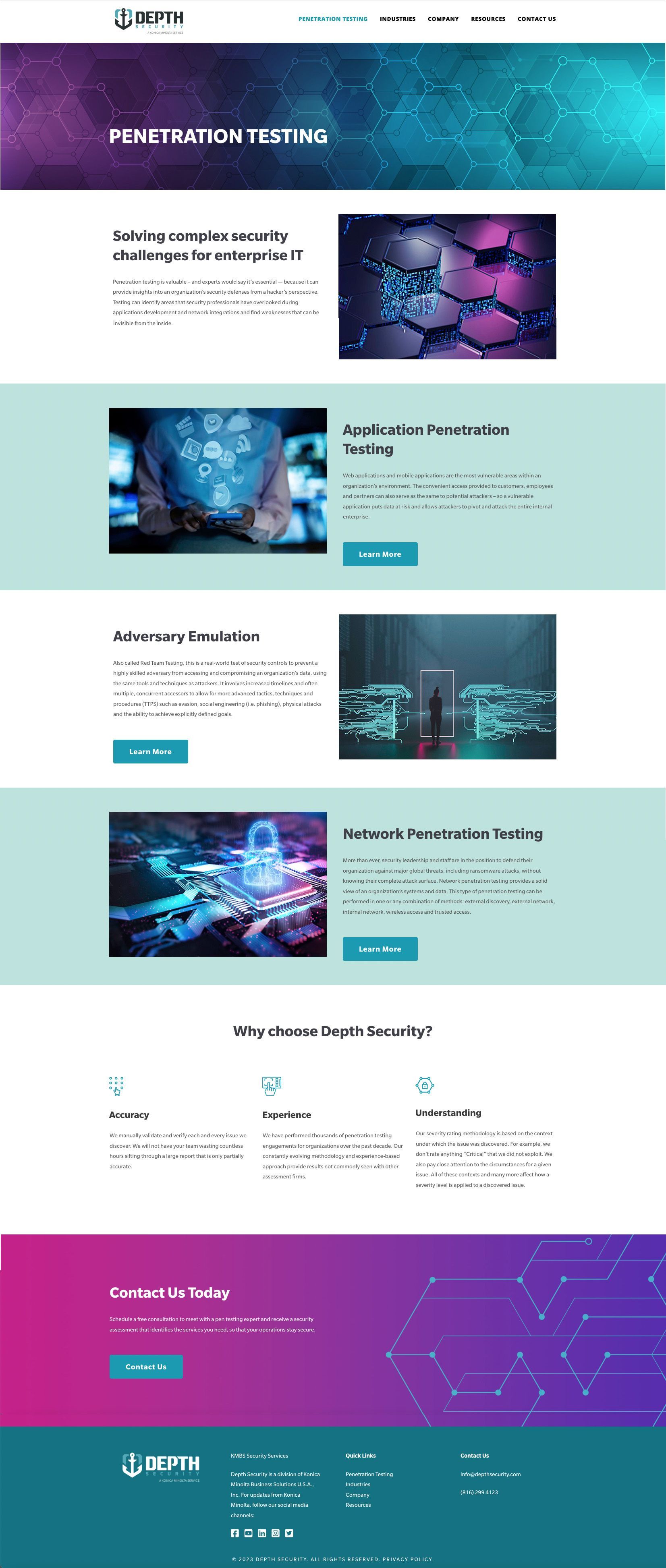
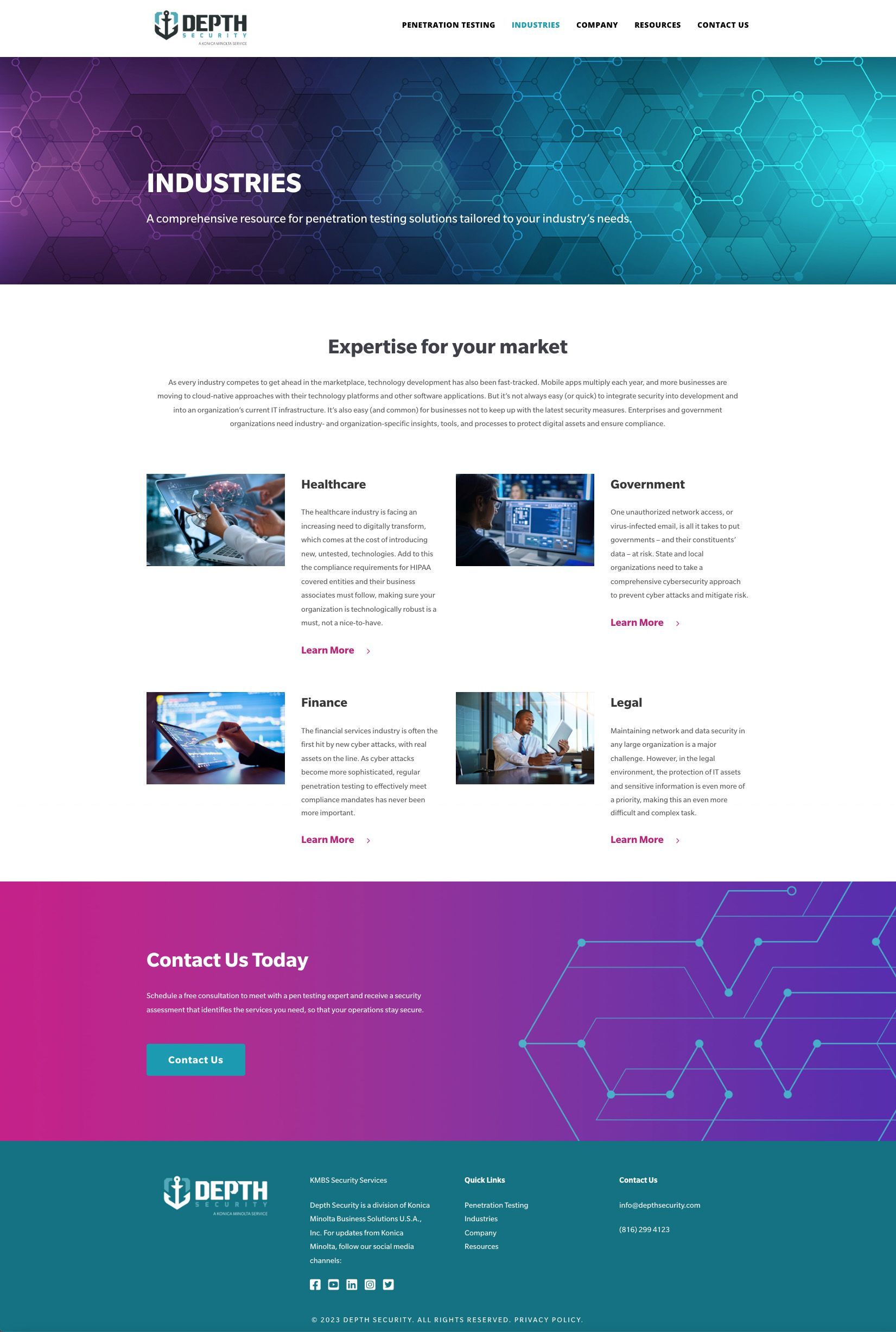
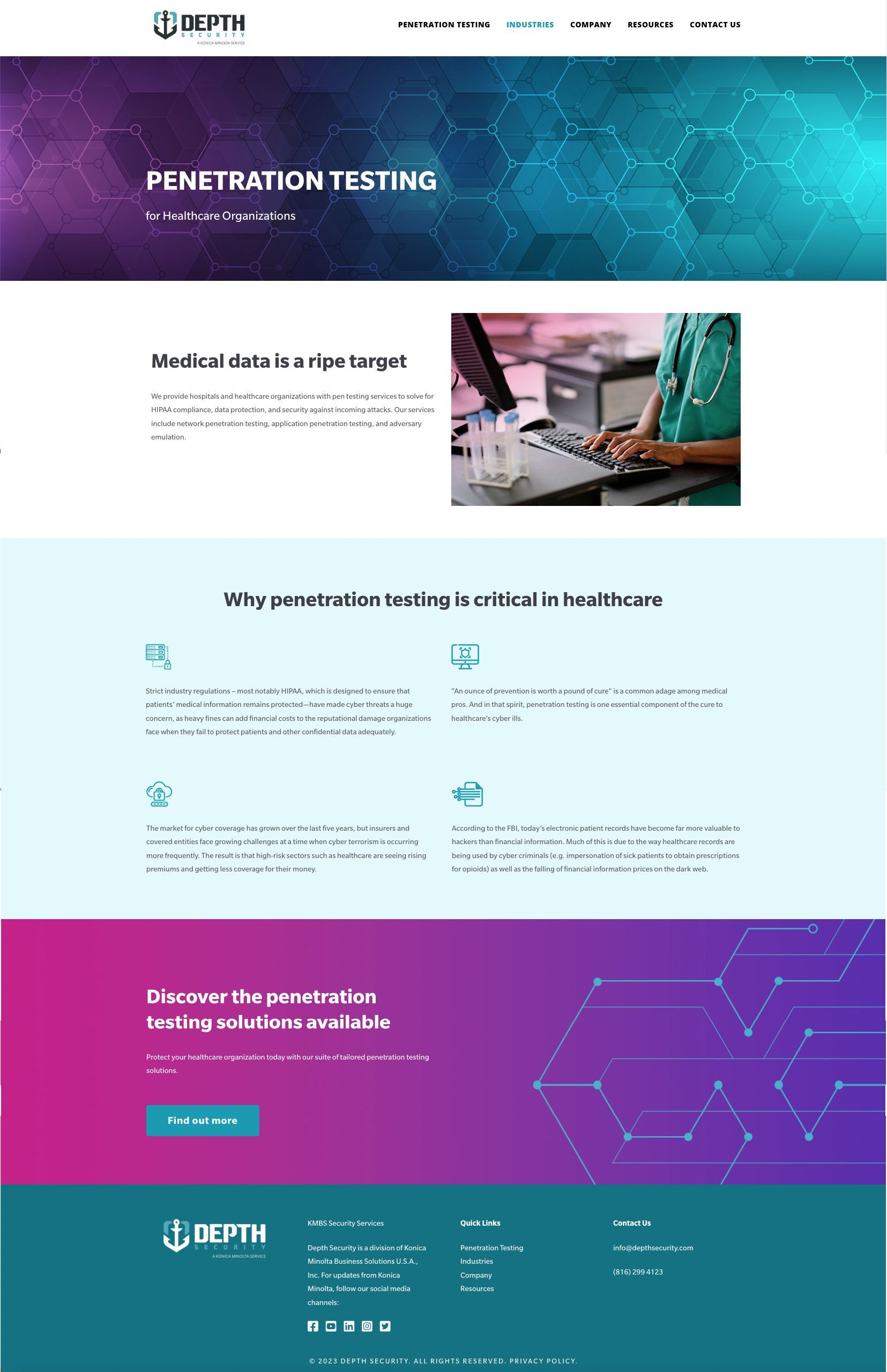
- Lead, present, manage and collaborate on the redesign of the current large responsive WordPress business website.
- Provide product and creative direction, suggest new content and offers.
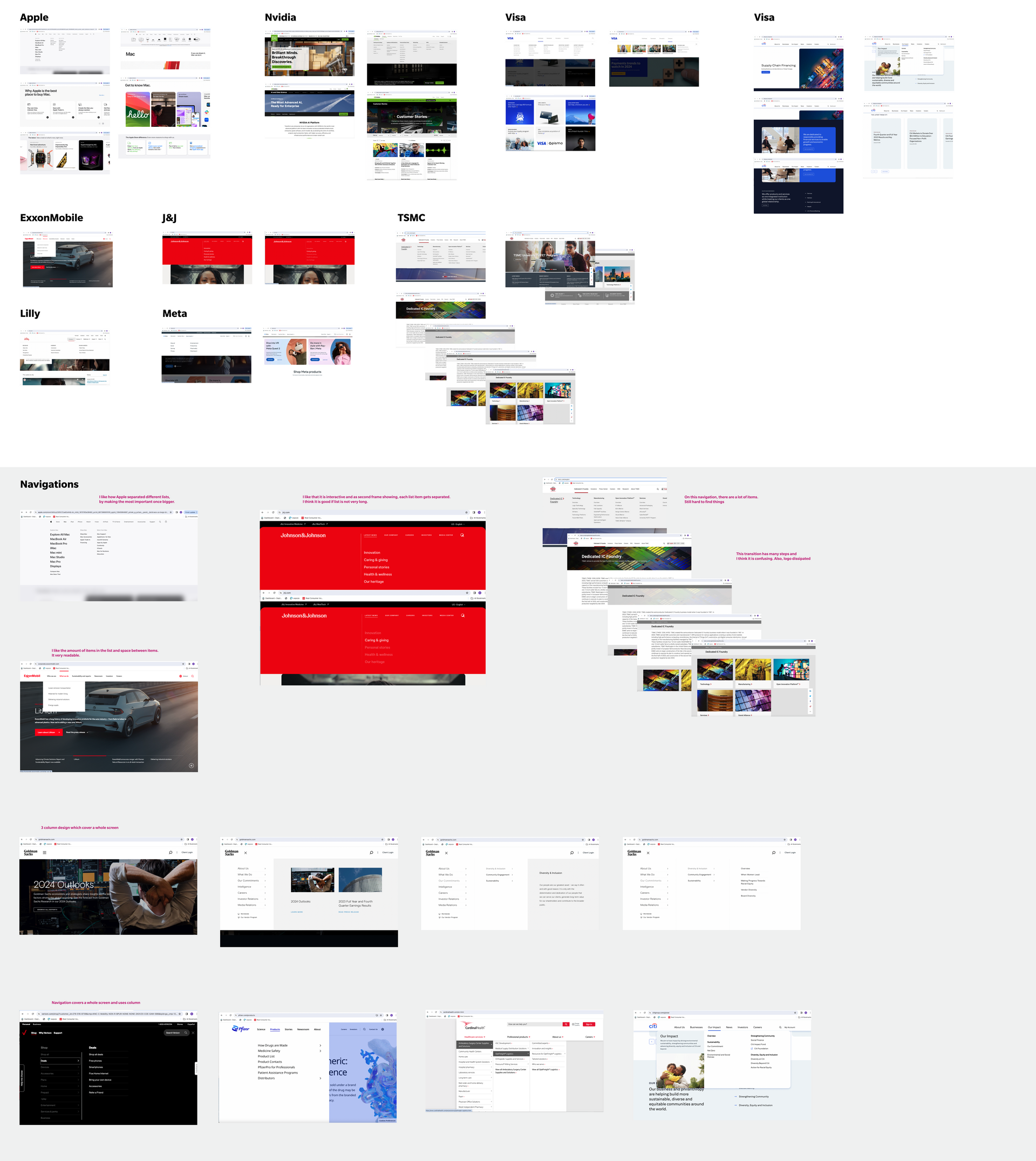
- Perform competitive analysis and conduct heuristic evaluations to identify necessary improvements and provide feedback.
- Develop user flows and enhance the overall user experience. Create interactive wireframes and visual mockups.
- Work closely with various stakeholders, writers, and developers.
- Populate the website with content and conducting QA testing.
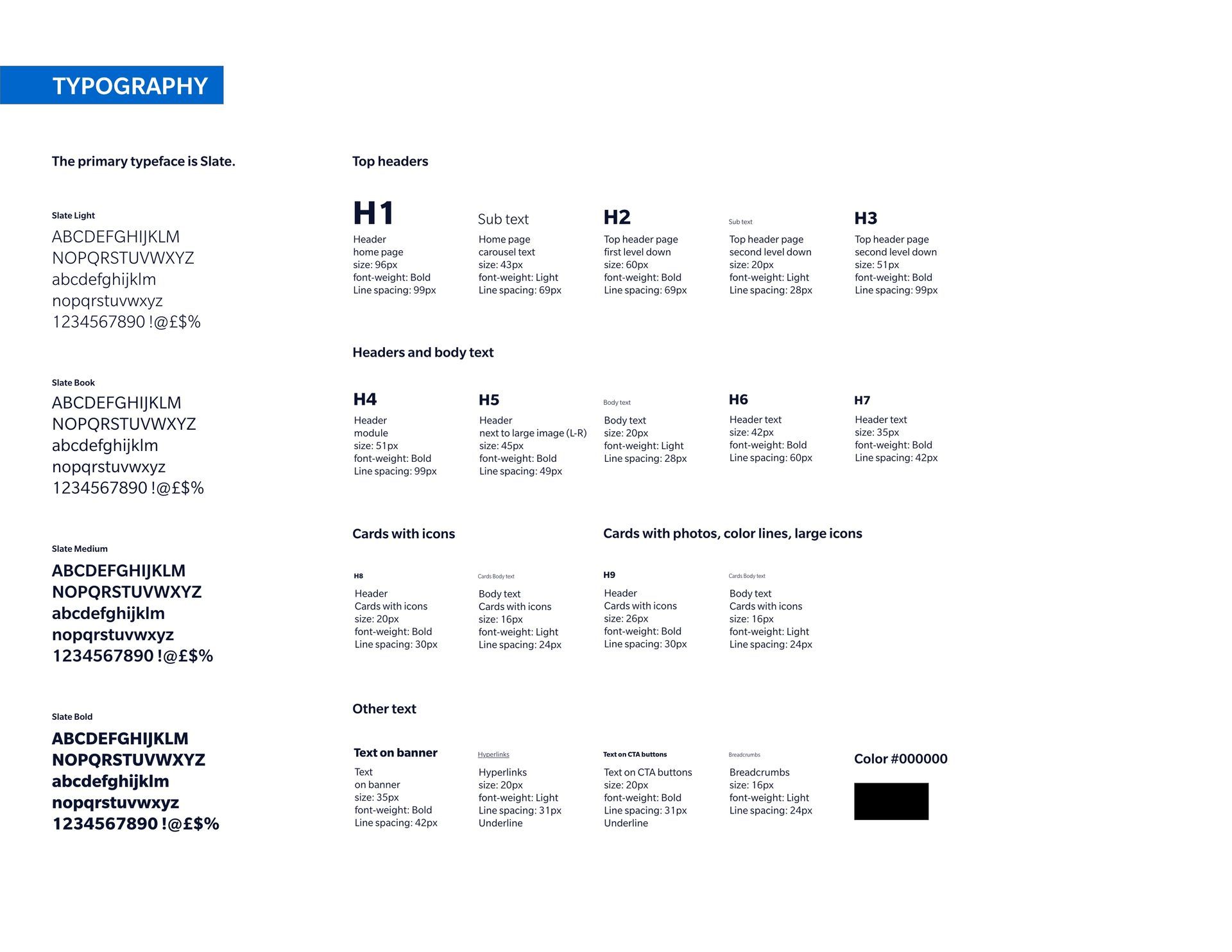
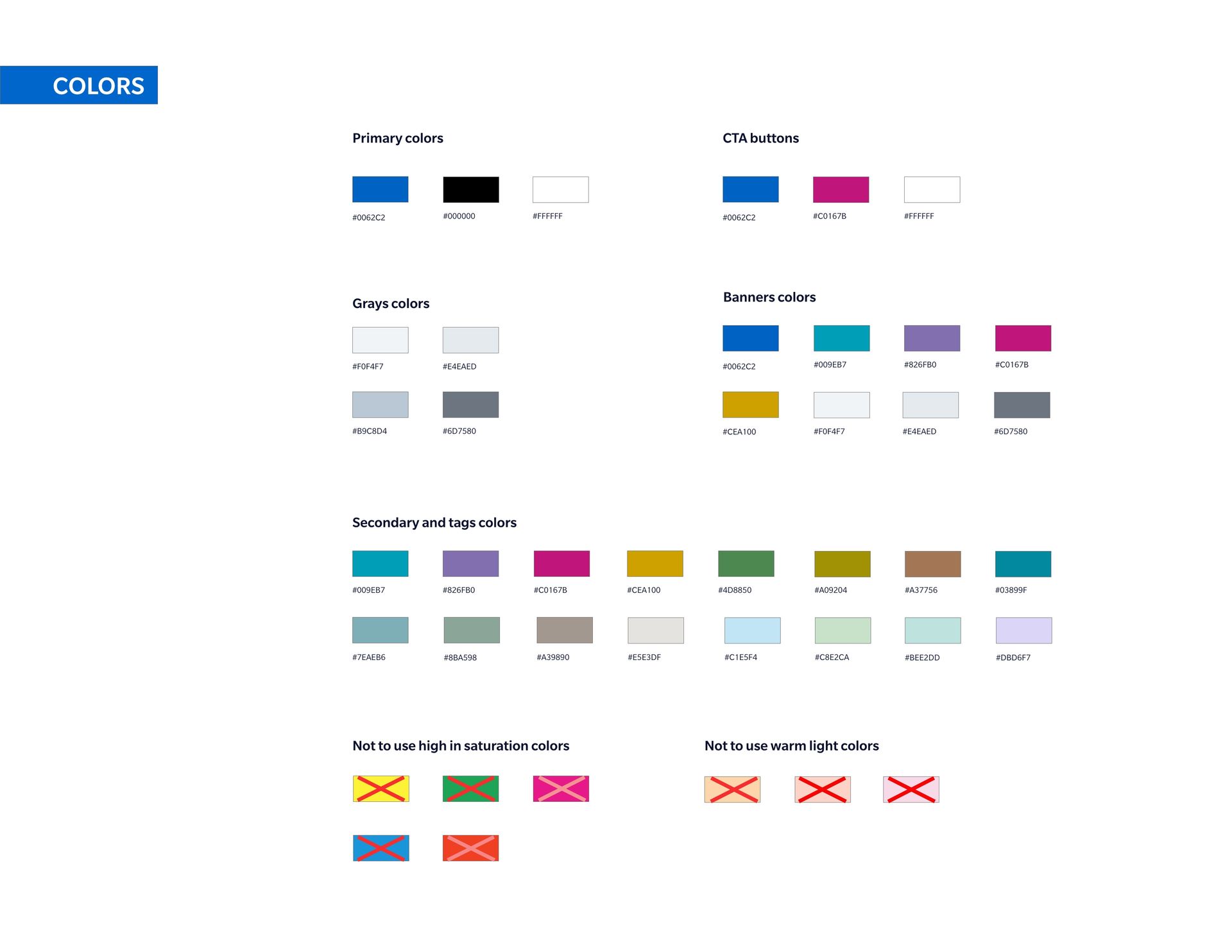
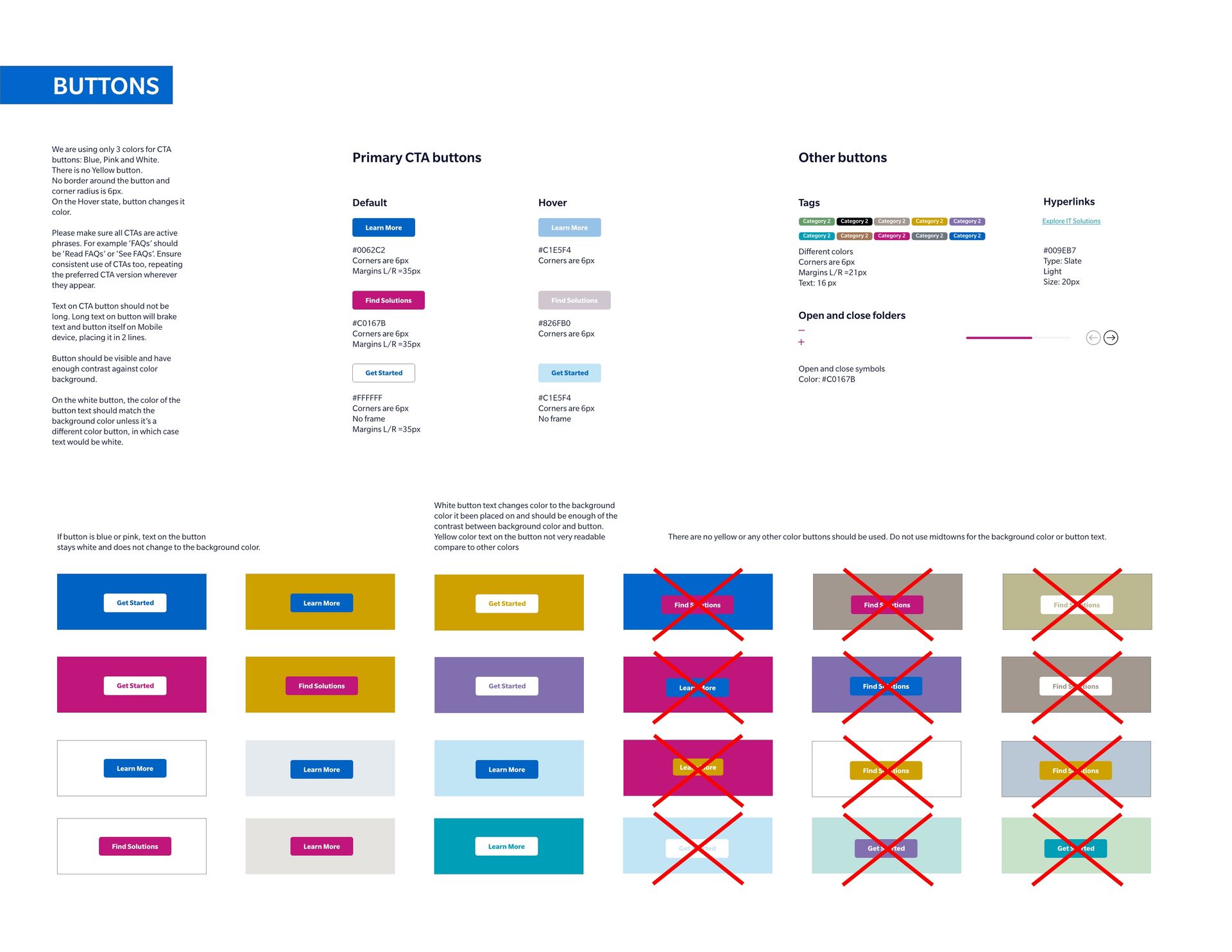
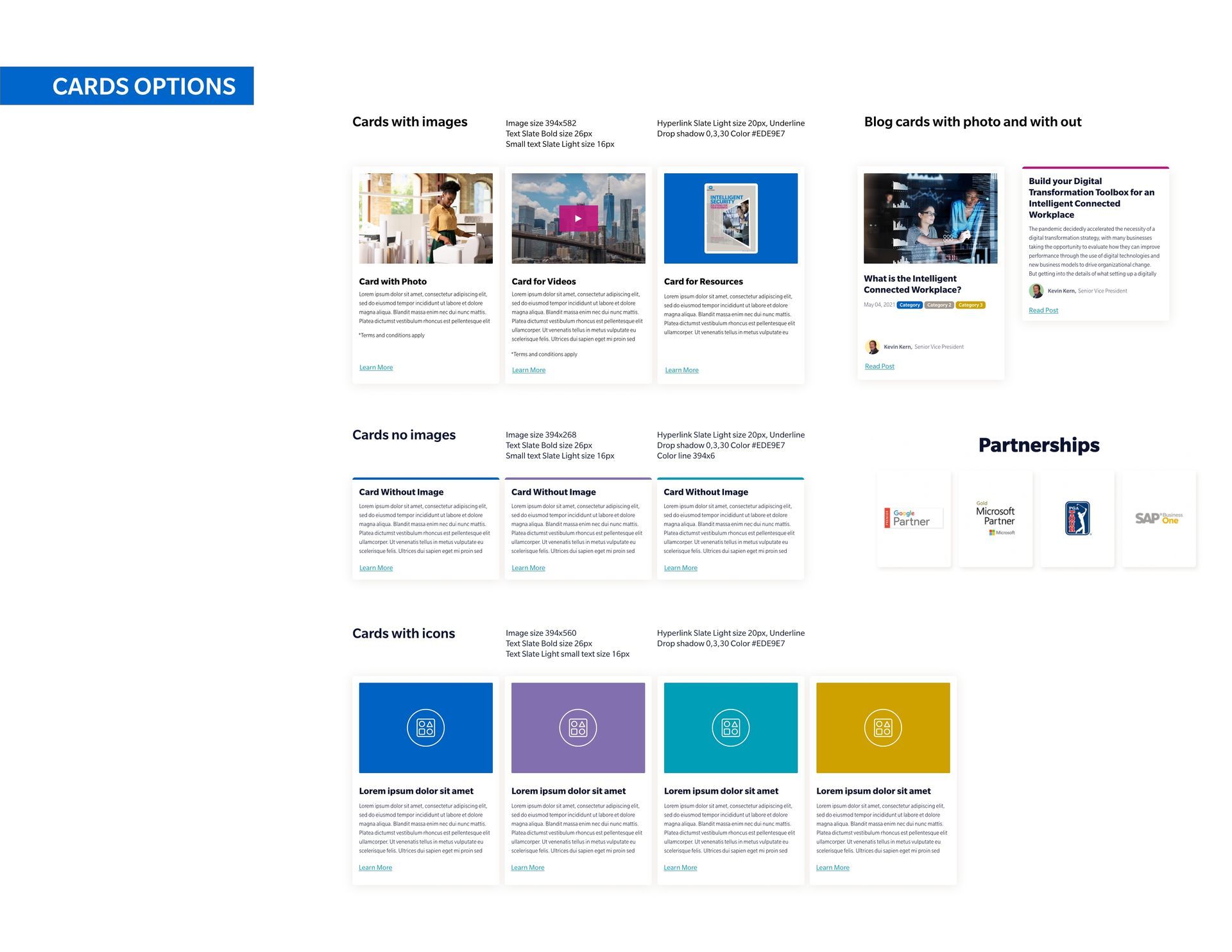
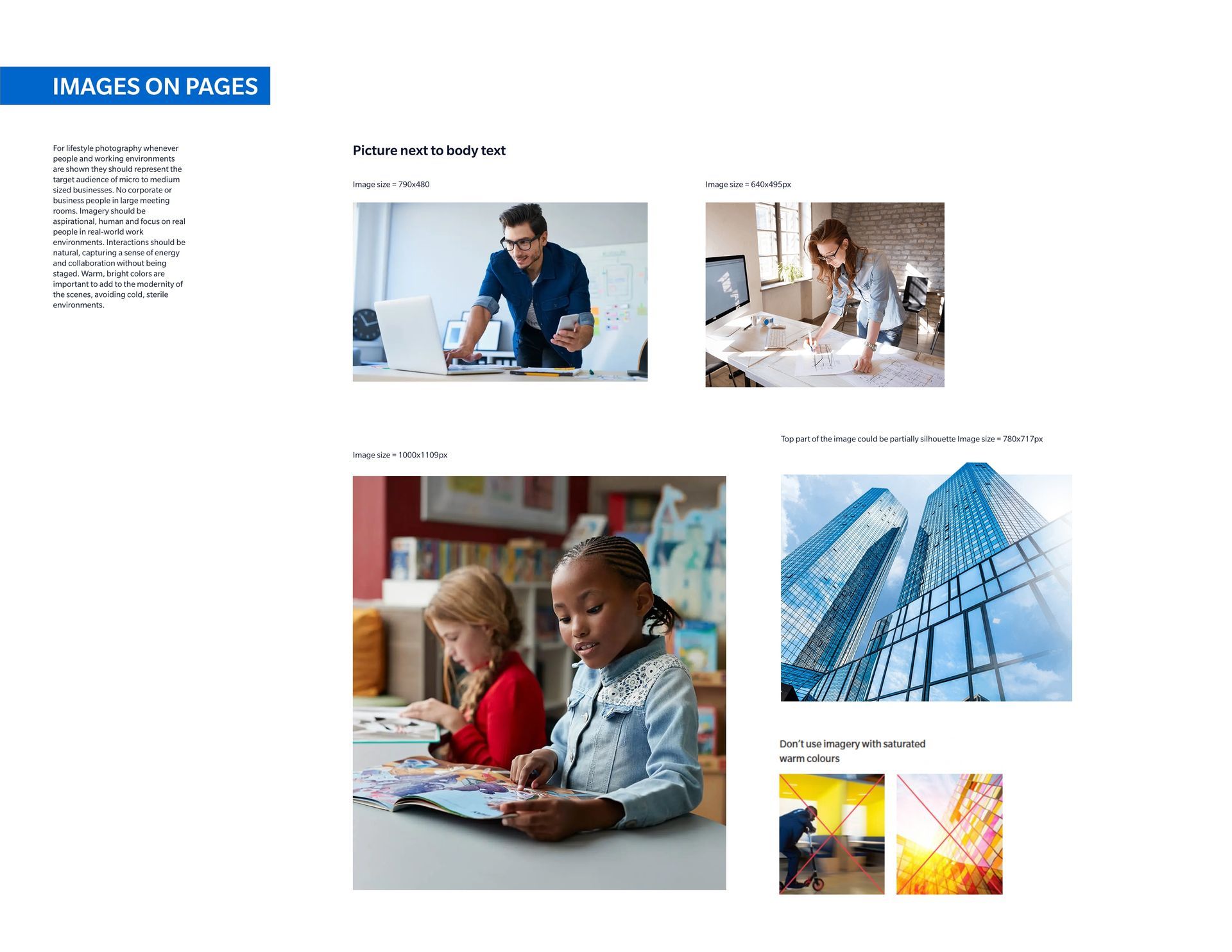
- Work with company branding and create web style guides.
- Design Salesforce templates and emails.
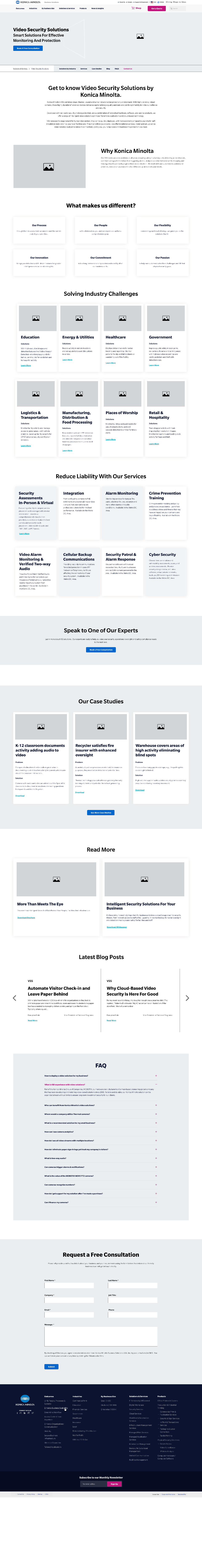
Video security solutions section
Problem:
This section required a redesign to enhance visibility. The existing content was heavily hardware-oriented, so the focus needed to shift towards showcasing the services and technology provided by the company, including AI capabilities.
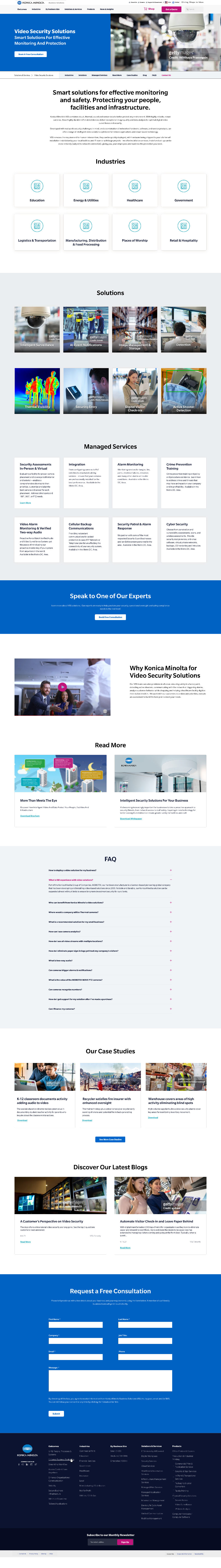
Solution:
I began by researching other companies to understand the type of information they present on their websites. My goal was to identify content that KM could use to tell our story effectively. I led meetings with the Video Security department to gather information and feedback, and worked with Power Point presentation they provide.
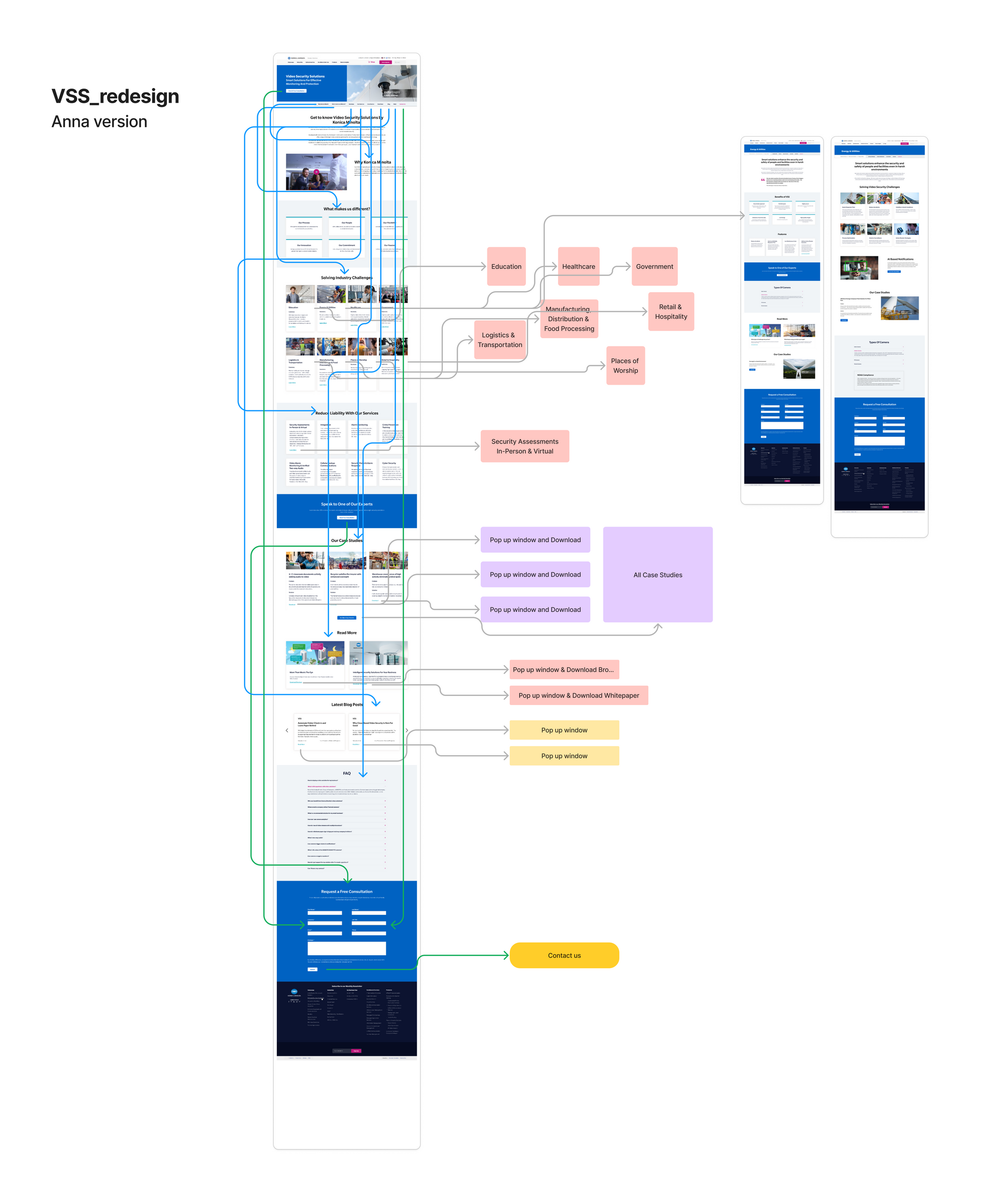
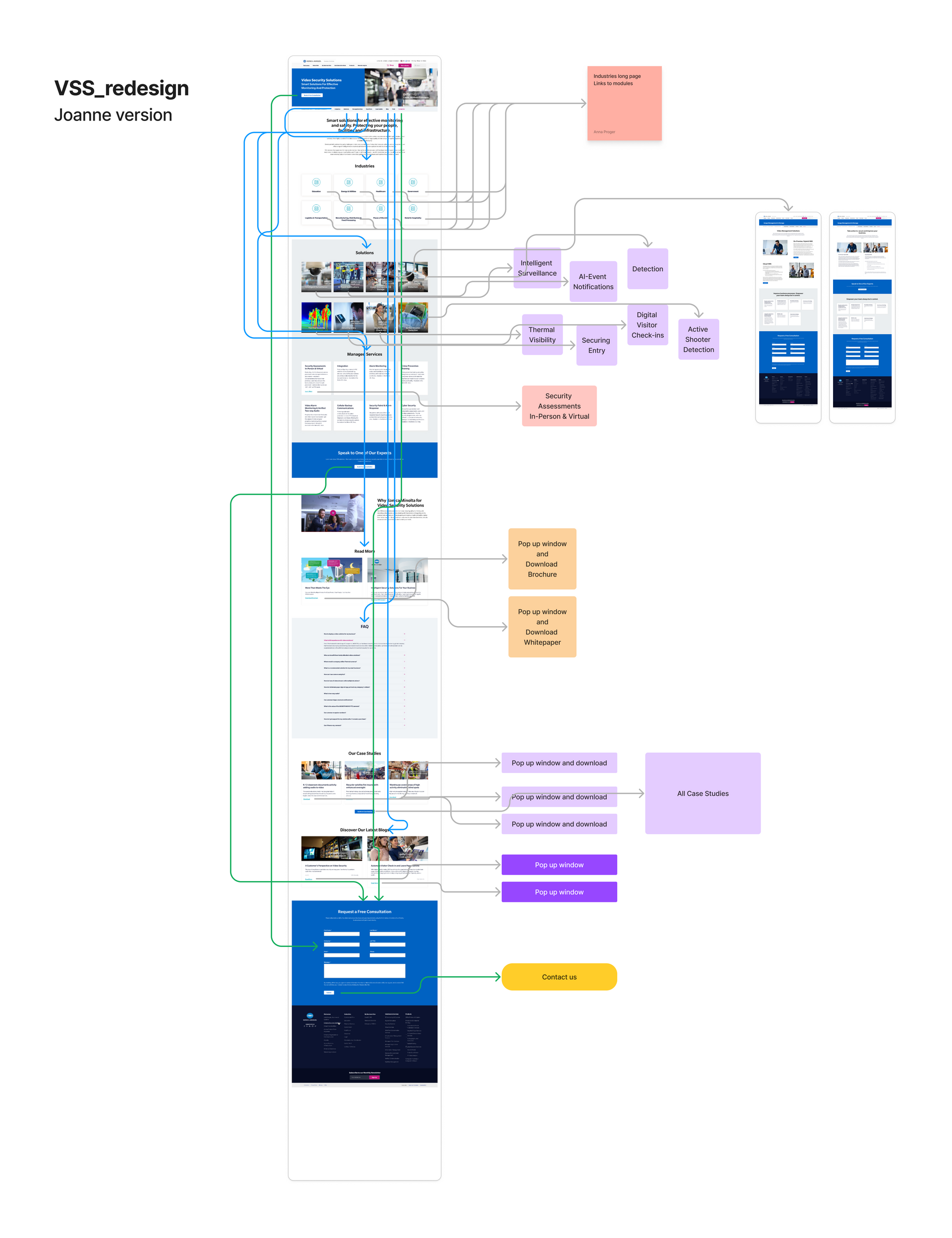
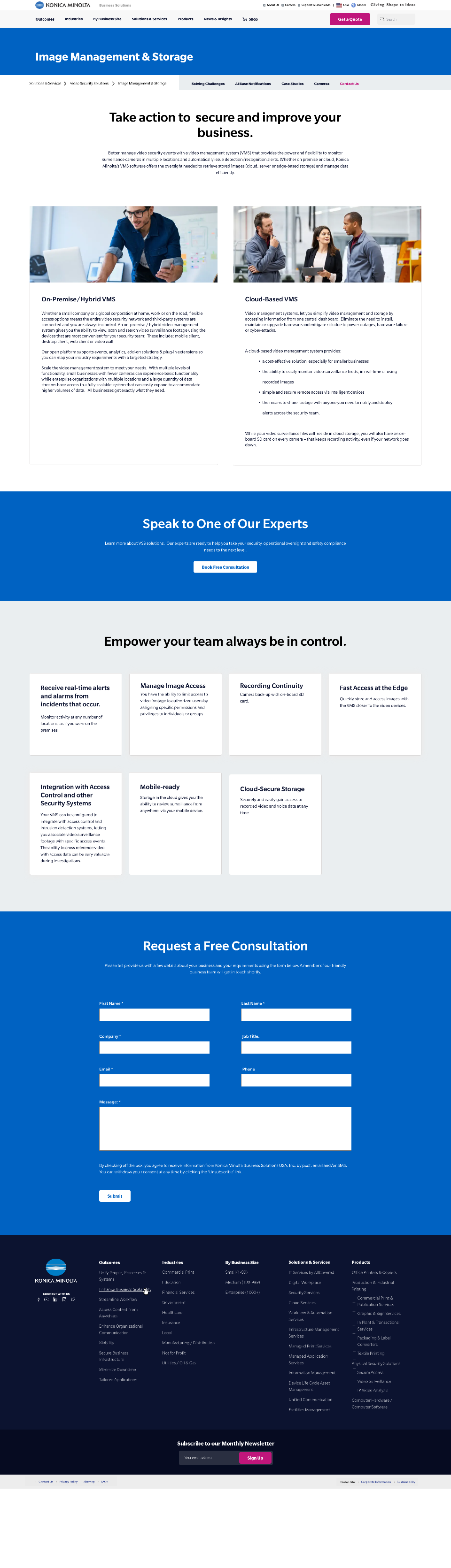
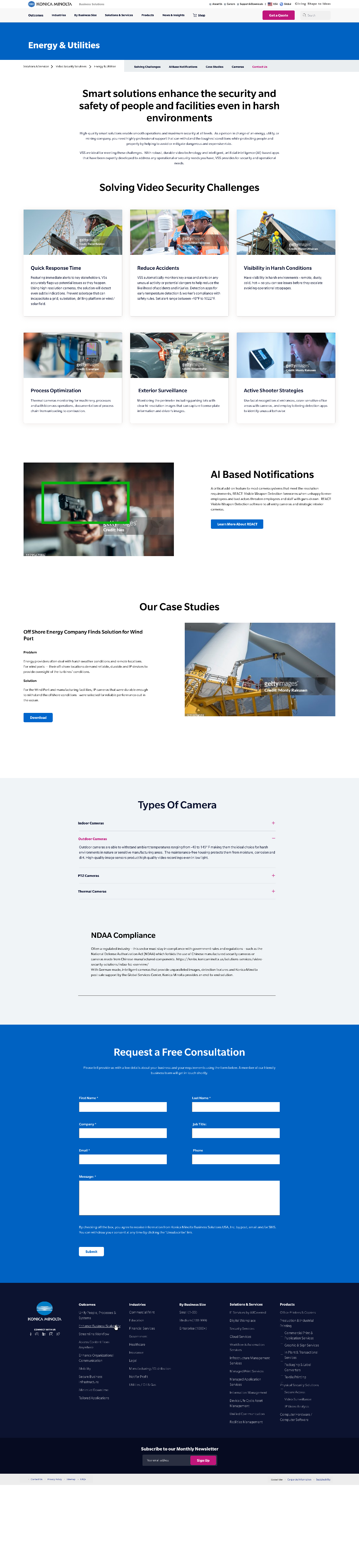
From there, I developed two layout scenarios: one based on stakeholder PP presentation and the other on my own ideas. These layouts included user flow, wireframes, UI layouts, different information modules, and CTA links.
The stakeholders appreciated my ideas, and we decided to merge both versions, resulting in a final, optimized user flow.